Works
Webデザイン / コーディング

ひのした塗装
Design / Coding

SKS運送(架空サイト)
Design

ひのした保育園(架空サイト)
Design

英会話スクールサイト
Coding練習

スニーカーのメディアサイト
Coding練習

Cafeサイト(パララックス)
Coding練習

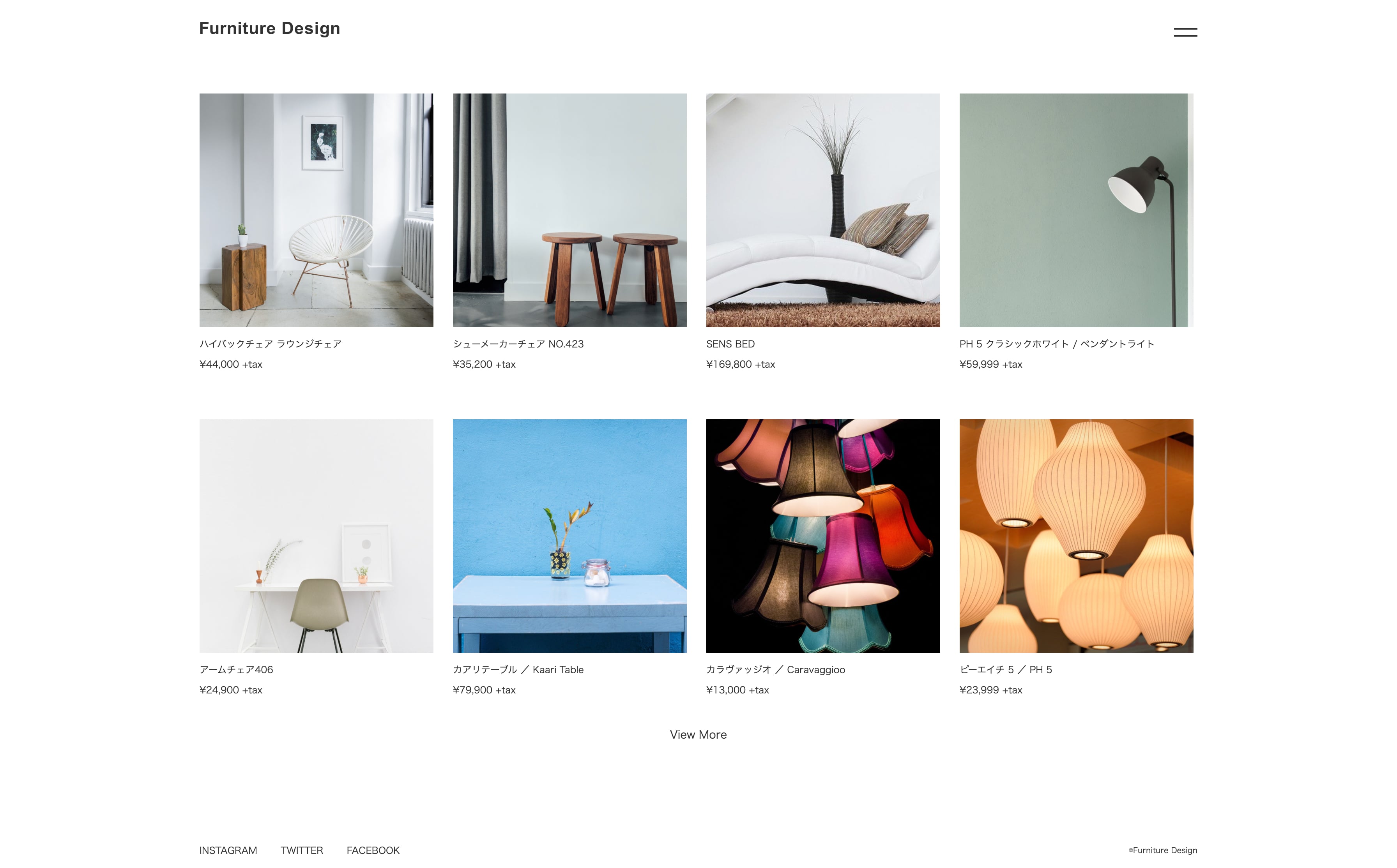
家具のストアサイト
Coding練習

和菓子店サイト
Coding練習

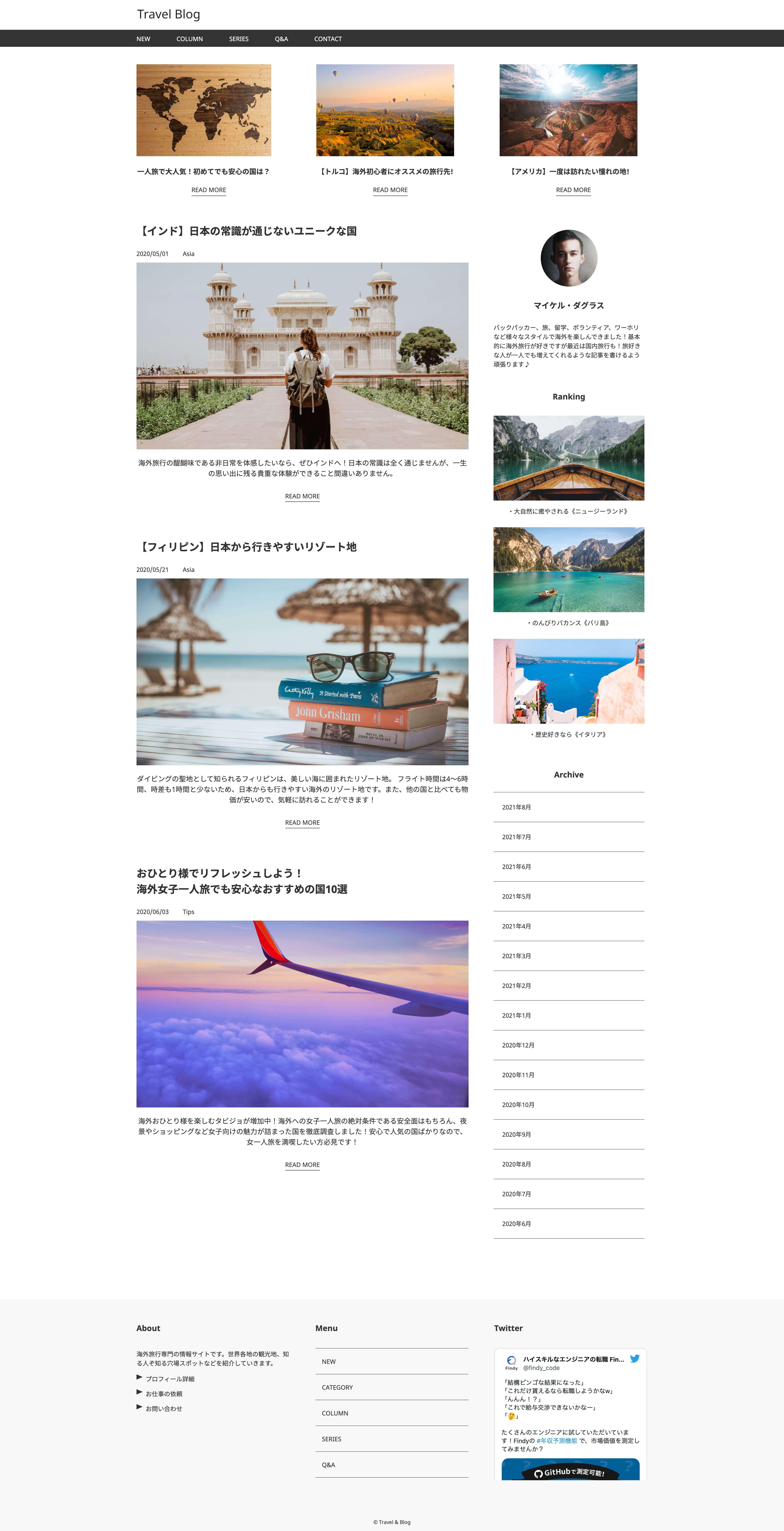
旅ブログサイト
Coding練習
バナーデザイン

パーソナルジムサイトバナー広告
Banner-ad-Design

自転車セールバナー広告
Banner-ad-Design

海苔メーカーLINE勧誘バナー広告
Banner-ad-Design

プログラミング教室バナー広告
Banner-ad-Design

子供服バナー広告
Banner-ad-Design

製菓メーカーバナー広告
Banner-ad-Design
ロゴデザイン

リフォーム会社 -vintage base-
Logo-Design

学習塾-STUDY UP-
Logo-Design

やました小児科
Logo-Design
About
Profile
はじめまして。くさかけいすけと申します。

ワイルド時代の自分。今はみるかげもなくおとなしい感じになっています。

栗の木を植樹する自分。カナダにて。
- 氏名
- 日下 佳祐
- 経歴
- 2009年3月
- 香川県立高松東高等学校 卒業
- 2009年4月
- 某ラフティング会社 入社
- 2013年10月
- 某ラフティング会社 退社
- 2013年11月
- 某林業会社 入社
- 2020年11月
- 某林業会社 退社
- 2021年2月
- 職業訓練校 WEBデザインコース 入校
- 2021年5月
- 職業訓練校 WEBデザインコース 卒業
- 資格
- Webクリエイター能力認定試験(エキスパート)
- Photoshop®クリエイター能力試験(スタンダード)
- Illustrator®クリエイター能力認定試験(スタンダード)
- Excel表計算処理技能認定試験(3級)
- チェンソー労働安全衛生特別教育修了
- 普通自動車運転免許
- TOEICスコア835点
趣味
-
今までに5カ国ほど旅をしました。どこに行っても怪我して帰ってきます、、。
これまでの旅行先: グアム、オーストラリア、インドネシア、中国、ネパール、カナダ -
嗜む程度にギターを弾きます。
トップページのBGMは自分で作りました。波の音は、浦生海岸で録音。ギターの音、波の音、映像を合成しました。 -
英語が好きです。
外国人とコミュニケーションをとって新しい文化や考えを知ることが好きです。旅先ではゲストハウスに泊まりがちです。相変わらず、日々勉強しています。 -
星野道夫が大好きです。
星野道夫に憧れてカナダを訪れました。最近は友人がカメラを貸してくれているので、撮る方にも挑戦しています。
Skill

HTML5&CSS3
基本的なコーディング、レスポンシブ対応ができます。普段使い慣れているエディタは VisualStudioCodeです。他のエディタも数日使えば慣れると思います。

JavaScript
あまり複雑なコードをスクラッチから書くことはできませんが、ライブラリの実装や基本的なコード(jQuery)は調べながらになりますが書けます。

Illustrator
基本機能は問題なく使えます。Photoshopよりも好きです。ロゴ作成時に使用します。

Photoshop
基本機能は問題なく使えます。サイトデザイン制作で使用しています。

Adobe XD
基本機能は問題なく使えます。デザインソフトの中で一番好きです。
Contact
お忙しい中、私のポートフォリオをご覧いただきありがとうございました^^。
もし、御用がありましたらこちらからご連絡よろしくお願い致します。

- 製作範囲
- webデザイン/コーディング
- 使用ソフト
- Adobe XD / Photoshop / Illustrator / VS cord
- 製作期間
- 3日
- ターゲット/ペルソナ
- 30代で買った新築の家の壁が、新潟の過酷な風や塩害にやられ色褪せが気になりはじめた40〜50代の主婦
- 工夫した所・学んだ点
- ・セクションタイトルの文字を職人が塗っている風に人物をくり抜いて配置しました。
- ・余白を多めにとり読みやすくなるように心掛けました。
- ・笑顔の多い写真を使い強面な職人さんを親しみやすい印象にしました。
- 「※提供された素材は公開不可でしたので、公開可能なもの流用しています」
- 反省点
- ・hover時のアニメーションのレパートリーの少なさに気付いた。

- 製作範囲
- webデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 半日
- ターゲット/ペルソナ
- 地元の多少融通が効く運送会社を探している企業さん
- 工夫した所・学んだ点
- ・実際に従兄弟の経営している会社を想像して、デザインしました。
- ・メインカラーにブルーを使用して信頼感を与える印象にしました。
- 反省点
- ・メインコンテンツ部のレイアウトに時間が掛かってしまった。多様なウェブサイトを見て、レパートリーを増やしたい。

- 製作範囲
- webデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 7時間
- ターゲット/ペルソナ
- 子供にとってより良い環境での保育園生活を望み、自宅近くの保育園以外に選択肢があるかとインターネットで検索する20〜30代母親
- 工夫した所・学んだ点
- ・手書き風フォントを使用し、親しみやすい、子供っぽい、楽しい印象にしました。(本文・秀英丸ゴシック / 見出し・AB-babywalk)
- ・全体的に丸みを帯びたデザインにし、柔らかで優しい印象にしました。
- 反省点
- ・少し装飾が少なく感じたので、増やした方が良いと思う。

- 製作範囲
- コーディング練習(xdファイルからコーディング)
- 使用ソフト
- Adobe XD / VS cord
- 製作期間
- 2日
- 工夫した所・学んだ点
- ・初めてスライドショー、cssアニメーション、inview.jsを使っての実装をしました。調べながらで時間がかかってしまったが、勉強になりました。実際に動いた時は感動しました。

- 製作範囲
- コーディング練習(xdファイルからコーディング)
- 使用ソフト
- Adobe XD / VS cord
- 製作期間
- 2日
- 工夫した所・学んだ点
- ・初めてslick.jsを実装しました。
- 反省点
- ・動画、スライドショー、inview.jsとアニメーションが多いので、サイトが重くなってしまった。動画を2種類(mp4とwebm)を用意、画像ファイルを圧縮したら多少軽くなった。動画、画像容量の最大値の基準をもつべきだと思った。

- 製作範囲
- コーディング練習(xdファイルからコーディング)
- 使用ソフト
- Adobe XD / VS cord
- 製作期間
- 6時間
- 工夫した所・学んだ点
- ・初めて簡単なパララックスを実装しました。
- ・新しく覚えたcssプロパティ(background-attach:fixed; / filter:drop-shadow / filter:grayscale; / scrool-behavior:smooth; )

- 製作範囲
- コーディング練習(xdファイルからコーディング)
- 使用ソフト
- Adobe XD / VS cord
- 製作期間
- 2日
- 工夫した所・学んだ点
- ・新しく覚えたcssプロパティ(pointer-events:none / z-indexが理解できた。 )
- 反省点
- ・多ページに遷移するサイトだったので、特定のページだけにjQueryを書く必要があり、少し時間がかかってしまった。

- 製作範囲
- コーディング練習(xdファイルからコーディング)
- 使用ソフト
- Adobe XD / VS cord
- 製作期間
- 4時間
- 工夫した所・学んだ点
- ・初めて縦書きの実装をしました。
- ・新しく覚えたcssプロパティ(display:flex;を使っての天地中央揃え / writing-mode:vertical-rl )

- 製作範囲
- コーディング練習(xdファイルからコーディング)
- 使用ソフト
- Adobe XD / VS cord
- 製作期間
- 5時間
- 工夫した所・学んだ点
- ・cssで三角形を作りました
- ・line-hightの計算方法が解りました。

- 製作範囲
- バナーデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 5時間
- ターゲット/ペルソナ
- 今まで様々なダイエットに手を出し、ことごとく失敗してきた30代OL
- 工夫した所・学んだ点
- ・キャッチコピーも考えました。真剣に取り組まないといけない印象にしたかったので情熱を表すオレンジと黄色のグラデーションを背景にしました。
- 反省点・気づき
- ・文字加工のバリエーションが少ないので、増やしたい。

- 製作範囲
- バナーデザイン
- 使用ソフト
- Photoshop / Illustrator
- 製作期間
- 3時間
- 工夫した所・学んだ点
- ・セール告知バナーなのであえてあまり余白を取らず、とにかく目立つようにデザインしました。
- ・単調にならないように自転車をあえてはみ出させて、視線が集まりやすくなるようにしています。

- 製作範囲
- バナーデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 5時間
- 工夫した所・学んだ点
- ・海苔自体を背景にすることで、商品を分かりやすくしました。
- ・キャッチコピーにオレンジの下線を引いて、目立つようにしました。

- 製作範囲
- バナーデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 2時間
- 工夫した所・学んだ点
- ・『Googole』の文字を本家と同じカラーにして認識しやすくし、キャッチコピーに半透明の下敷きを置き視認性を高めています。
- ・プログラミングのイメージから、マトリックス風の背景にしました。

- 製作範囲
- バナーデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 1時間
- 工夫した所・学んだ点
- ・『スタイリッシュでお洒落な子供服』をコンセプトに作成しました。
- ・高級感があり、尚且つ大人っぽい印象にしたかったので、装飾を少なめに。フォントはサンセリフ体を使用しました。

- 製作範囲
- バナーデザイン
- 使用ソフト
- Photoshop
- 製作期間
- 2時間
- 工夫した所・学んだ点
- ・『冬、チョコ』のキーワードからメルティ◯スのイメージがあったので、レイアウトを参考にチョコを真ん中に配置しました。
- ・背景を雪原風にして、冬を表現しました。

- 製作範囲
- ロゴデザイン
- 使用ソフト
- Illustrator
- 製作期間
- 6時間
- 工夫した所・学んだ点
- ・北浜アリーでもらったショップカードのデザインが好きで、そのデザインを参考にデザインしました。
- ・「古き物に新しい光を灯す」をデザインコンセプトにし、全体的にビンテージ感を出しました。

- 製作範囲
- ロゴデザイン
- 使用ソフト
- Illustrator
- 製作期間
- 4時間
- 工夫した所・学んだ点
- ・子供が好奇心のままに学びを得るイメージでデザインしました。
- ・study upという土台が子供の能力を底上げするイメージで、UPの文字を浮き上がらせました。

- 製作範囲
- ロゴデザイン
- 使用ソフト
- Illustrator
- 製作期間
- 2時間
- 工夫した所・学んだ点
- ・初めて作ったロゴです。
- ・亀を使ったロゴを希望されていたので、海亀を使用しました。
- ・医療のシンボルである十字マークを甲羅の上に乗せて、医療機関であることを認識しやすくデザインしました。
- ・甲羅のシルエットをハートマークにして、愛される優しい小児科をイメージしました。
